How to create a frosted background in TailwindCSS
March 7th, 2023
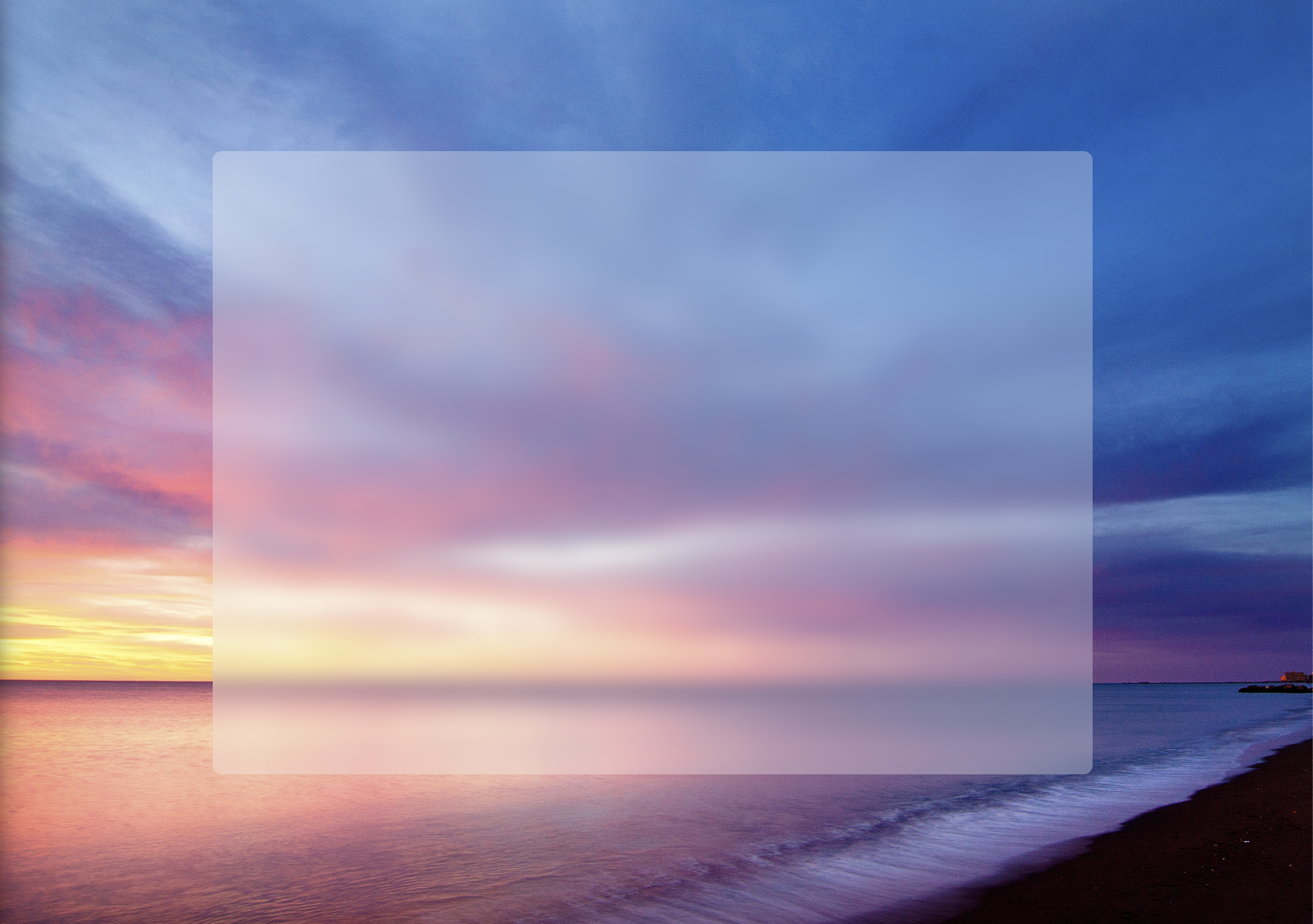
A quick snippet on how to create a container with a frosted glass background as shown in the screenshot below. A live demo is also available here.

Code snippet:
<div className="bg-beach-background bg-cover h-screen flex justify-center items-center" > <div className="bg-white bg-opacity-30 backdrop-blur-md drop-shadow-sm w-2/3 h-2/3 rounded-xl" /> </div>
The outer container is just setting the whole page background and positioning the inner container, nothing specifically to the frosted background. Learn more about custom backgrounds in tailwindcss here.
The code specific to making a frosted background in the inner container is bg-white bg-opacity-30 backdrop-blur-md drop-shadow-sm. The drop shadow is optional, but I think that the slight added contrast in the background
looks a tiny bit better.